Para mostrar una imagen de progreso con jquery ajax antes de nada tenemos que conseguir un gif animado. Por ejemplo podemos obtener de ajaxload.info un gif como este:

Lo que yo quiero conseguir es que aparezca el gif animado sea cual sea la llamada jquery ajax. Esto se consigue con el siguiente código en jquery. Básicamente lo que hace es mostrar un div con id=ajaxBusy que contiene el gif, al iniciar una llamada jquery ajax y esconder el div al finalizar la misma:
$(document).ajaxStart(function () {
$('#ajaxBusy').show();
}).ajaxStop(function () {
$('#ajaxBusy').hide();
}); El código HTML con el gif es el siguiente:
<div id="ajaxBusy">
<p>
<img src="loading.gif">
</p>
</div> Que necesita su correspondiente css:
#ajaxBusy
{
display: none;
margin: 0px;
paddingLeft: 0px;
paddingRight: 0px;
paddingTop: 0px;
paddingBottom: 0px;
position: absolute;
top: 50%;
left: 50%;
marginTop: -50px;
marginLeft: -50px;
width: 100px;
height: 100px;
}
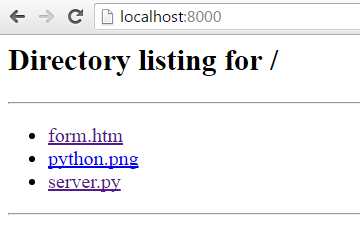
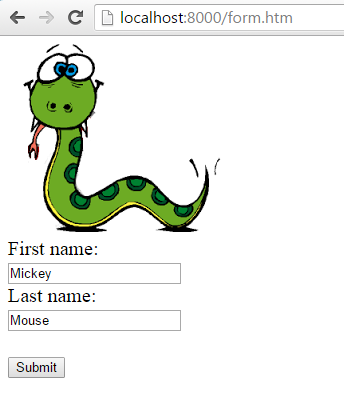
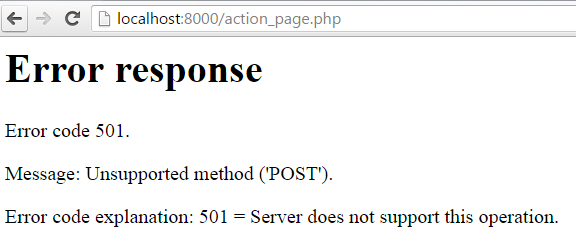
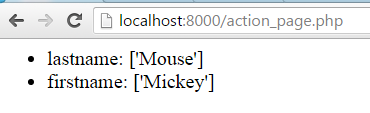
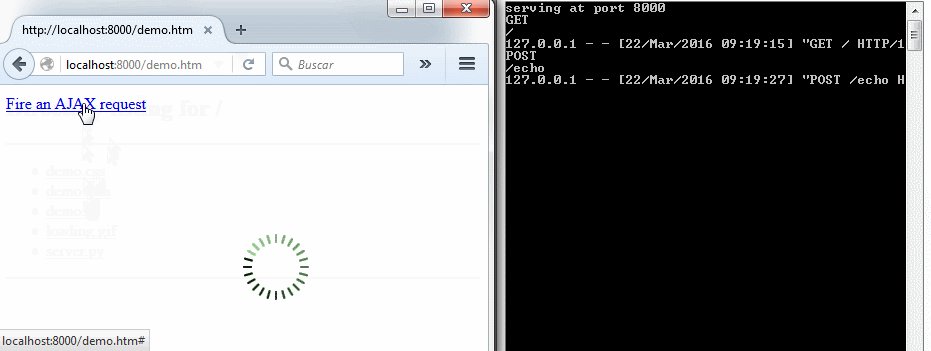
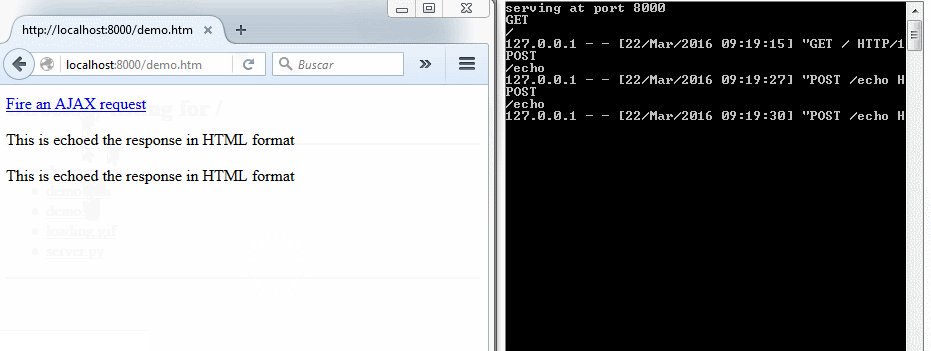
Para probar que todo esto funciona he escrito una demo. En la demo he adaptado un servidor HTTP muy simple escrito en Python que explique en la entrada Método rápido para servir archivos a través de HTTP (Servidor HTTP) con SimpleHTTPServer. La adaptación ha consistido en añadir en el método do_POST() un «echo» de modo que el servidor retorne un HTML con el mensaje enviado, en un tiempo opcionalmente parametrizable. En mi caso, esto es util para testear que el gif animado aparece:
from SimpleHTTPServer import SimpleHTTPRequestHandler
import SocketServer
import time
import urlparse
from cgi import parse_header, parse_multipart
class MyRequestHandler(SimpleHTTPRequestHandler):
def __init__(self, *args):
SimpleHTTPRequestHandler.__init__(self, *args)
def parse_POST(self):
ctype, pdict = parse_header(self.headers['content-type'])
if ctype == 'multipart/form-data':
postvars = parse_multipart(self.rfile, pdict)
elif ctype == 'application/x-www-form-urlencoded':
length = int(self.headers['content-length'])
postvars = urlparse.parse_qs(
self.rfile.read(length),
keep_blank_values=1)
else:
postvars = {}
return postvars
def do_GET(self):
print self.command
print self.path
return SimpleHTTPRequestHandler.do_GET(self)
def do_POST(self):
print self.command
print self.path
parse = urlparse.urlparse(self.path)
fields = self.parse_POST()
self.send_response(200)
self.send_header('Content-type', 'text/html')
self.end_headers()
if parse.path == '/echo':
if fields['delay']:
seconds = float(fields['delay'][0]) / 1000
time.sleep(seconds)
if fields['html']:
self.wfile.write(fields['html'][0])
else:
self.wfile.write('<ul>')
for key, value in fields.iteritems():
self.wfile.write('<li>%s: %s</li>' % (key, value))
self.wfile.write('</ul>')
PORT = 8000
Handler = MyRequestHandler
httpd = SocketServer.TCPServer(("", PORT), Handler)
print "serving at port", PORT
httpd.serve_forever()
Al final tienes esto:

Enlace para descargar la demo: demo.zip